 Photoshop es un programa muy extenso, con infinidad de herramientas, ajustes y efectos; es normal que algunas de sus virtudes se pasen por alto, aunque poco a poco te explicamos en qué consisten y cómo pueden ayudarte.
Photoshop es un programa muy extenso, con infinidad de herramientas, ajustes y efectos; es normal que algunas de sus virtudes se pasen por alto, aunque poco a poco te explicamos en qué consisten y cómo pueden ayudarte.
Quizá una de las herramientas que pasan más desapercibidas, por ser algo específica, es la del Punto de Fuga (Vanishing Point). En este tutorial aprenderás a usarla y comprobarás lo mucho que puede ayudarte a retocar fotos con perspectiva.
¿Qué es el punto de fuga?
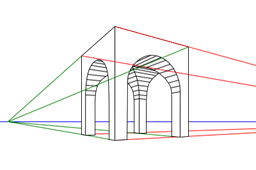
Si estás familiarizado con los términos de dibujo, sabrás que el punto de fuga es aquel en el que convergen las líneas proyectadas en una misma dirección.


Ejemplos de perspectiva con uno y dos puntos de fuga (Fuente: Wikipedia)
En el caso de Photoshop, la herramienta Punto de Fuga te permite corregir y añadir elementos a una imagen en función de la perspectiva de la foto. Dicha perspectiva vendrá dada por uno o varios planos, definidos por las rectas que convergen en un mismo punto de fuga.
Creando la perspectiva con Punto de Fuga
Usar esta herramienta de Photoshop puede parece un poco complicado al principio, pero nada más lejos de la realidad. Lo que hay que tener claro es cuántos planos es necesario hacer y qué orientación han de tener.

Para el siguiente ejemplo, vamos a tomar una foto del edificio donde se encuentran nuestras oficinas. Nuestro objetivo es colocar unas pancartas en la fachada con la imagen de Softonic. No te preocupes: las retiraremos en cuanto acabe este tutorial 🙂
Comenzamos la labor acudiendo a la herramienta Punto de Fuga (o Vanishing Point) disponible desde CS3 en adelante. Esta se encuentra entre los primeros elementos del menú Filtros. Asegúrate que la capa donde queremos colocar los motivos está visible.

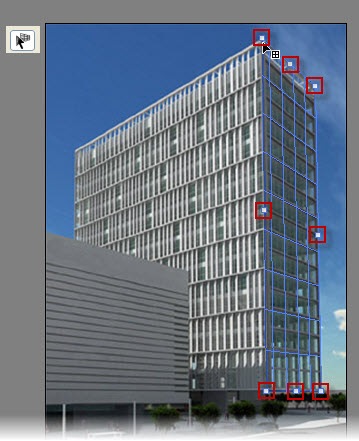
Una vez dentro de la herramienta, verás dos opciones a la izquierda: la única que puedes seleccionar en este momento es la de Crear Plano.

La herramienta Crear Plano sirve, evidentemente, para definir los puntos del plano donde queremos colocar el motivo. Cada plano ha de coincidir con un lado de la figura en perspectiva, en este caso nuestro edificio, por lo que has de ajustar los puntos a las esquinas del lateral por el que quieres comenzar.

Cuando hayas hecho clic encima de los cuatro puntos del plano, habrás creado tu primera perspectiva . El plano completo se presenta a modo de rejilla y, como puedes ver, dispones de ocho nodos para modificarlo a tu antojo. Para hacerlo, utiliza la herramienta Editar Plano.

Completando la perspectiva
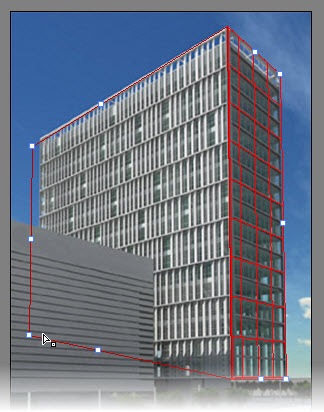
Queremos que nuestra pancarta gire en la esquina del edificio, así que vamos a crear un plano perpendicular para envolver el lateral del edificio. Como este segundo plano va a estar conectado con el primero, no hace falta crearlo desde el principio. Simplemente has de seleccionar de nuevo Crear Plano y arrastrar el ratón desde el nodo intermedio de la arista que va a hacer de esquina.

Es posible que la perspectiva de este nuevo plano no sea la correcta. En ese caso, modifica los nodos necesarios con la herramienta Editar Plano.

¡Ups! Tenemos un problema… Al modificar este nuevo plano, los bordes salen rojos. Este color es una alerta de Photoshop, que avisa de que el plano creado no es válido. Esto impide que se puedan crear planos perpendiculares desde él, y además corremos el peligro de que nuestra pancarta aparezca torcida cuando la insertemos en la malla. Algo parecido sucede si los bordes son de color amarillo. En ambos casos, conviene que cambies la ubicación de los nodos.

Colocando los objetos y retocando un poco
Una vez tengas los planos creados con la herramienta Punto de Fuga, el siguiente paso es copiar los motivos que quieres pegar en él. No te preocupes por los planos ya que, al pulsar OK, estos se guardarán aunque no los veas en la imagen.

Cuando hayas copiado la imagen del motivo al portapapeles, dirígete de nuevo a la original y, otra vez dentro de Punto de Fuga, pégala sobre dicha imagen. Al arrastrarla dentro del plano, el contenido se adaptará a la perspectiva como por arte de magia, incluso teniendo en cuenta la orientación en las esquinas.

Otra cosa interesante que puedes hacer con el Punto de Fuga de Photoshop es clonar áreas de un plano a otro. Antes de nada, nosotros hemos creado otro plano en el edificio de al lado, al que queremos dar el aspecto del nuestro. Lo siguiente que hay que hacer es seleccionar el tampón de clonado y, manteniendo pulsada la tecla Alt, tomar una muestra de nuestro edificio para, a continuación, empezar a pintar en el nuevo plano.

Como puedes ver, los resultados de Punto de Fuga son muy aparentes y sobre todo, el esfuerzo para aplicarlos es mínimo. Con estas utilidades, ¿alguien duda del potencial de esta bestia del diseño que es Photoshop?
Otras herramientas
Ahora que conoces el punto de fuga, seguro que te interesará conocer otros aspectos la mar de interesantes de Photoshop:
¿Conocías esta herramienta? ¿Qué usos se te ocurren para ella?
